Terinspirasi pada temen yg mencari solusi kepada saya untuk masalah nya, karena saya tidak bisa menyelesaikan masalah si dia maka menurut saya lebih baik saya tambah masalah dia diam". nanti saya datang tiba-tiba dan voila jadi pahlawan :v
*tidak untuk ditiru dan tidak untuk anak dibawah 81 tahun
Nah kembali ke judul. kalo mau buat Sub Menu tentu kita butuh MENU utama, saya contohin ini
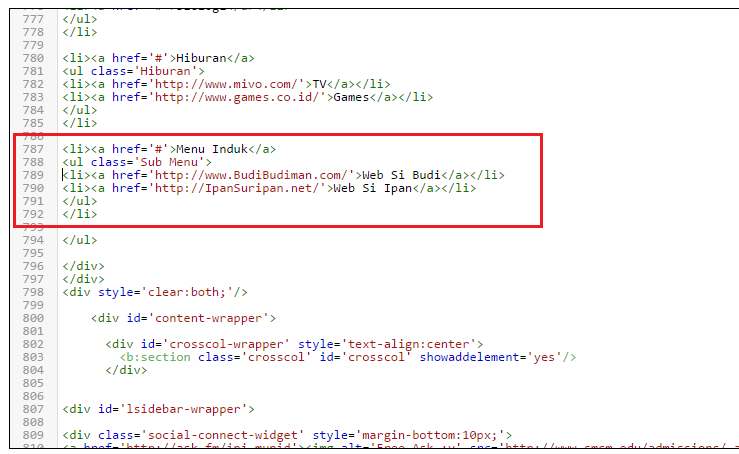
maka kita search "Menu Induk" pada html, dan saya menemukan
1. nah kalo nambah sub menu pertama HAPUS dulu code </li> karena kode ini adalah penutup, tentu kalo mau ditambah sub menu, penutupnya harus diapus atau ditambahin pada sebelum penetup. Biar gampang apus aja dulu mang :v
2. Tepat dibawah code menu utama, (yg udah diapus </li>). kita TAMBAH code
<ul class='Sub Menu'>
3. Tepat dibawah code no3 adalah sub menu yg mau kita tambah, saya buat 2 contoh sub menu
<li><a href='http://www.BudiBudiman.com/'>Web Si Budi</a></li>
<li><a href='http://IpanSuripan.net/'>Web Si Ipan</a></li>
*Silahkan ganti link sebagai tujuan jika di click, dan "Web Si Budi" sebagai judul sub menu
*link untuk web utama sengaja saya kosongkan (yg isinya #)
4. Ada pembuka maka ada penutup, mari kita tutup CODE nya dgn hamdalah
eits belon selese. nutupnya pake code
</ul>










0 komentar:
Posting Komentar